New capabilities
May 15, 2015
Thanks to our users for awesome suggestions in a recent series of user labs! Key themes:
- using Protobi to create client deliverables on rapid timelines and
- presenting Protobi as a client deliverable.
This release introduces several new capabilities:
- Copy elements rather than just move them
- Find-and-center an element by double-clicking on it in the tree.
- Save scenarios in a new toolbar button
- Evaluate scenarios as a segmentation for crosstabs
- Define new segmentations logically using Mongo-style constraints.
- Define new segmentations functionally using Javascript expressions.
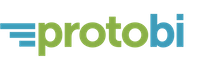
Copy elements using Shift+Drag
In addition to seeing all the data, it's often useful to create additional tabs with just a few key elements. You still want the elements in their original places, but you also want to see them here.... This lets you define interesting views with key variables the client is most interested in seeing.
Hold the Shift key (Shift+Drag) when dragging an element to copy it to another group or tab. This allows you to create custom views with selected elements that draw attention to a specific aspect of the data.
For instance, here we're creating a tab with just the initial delay to randomization and outcome at six months:

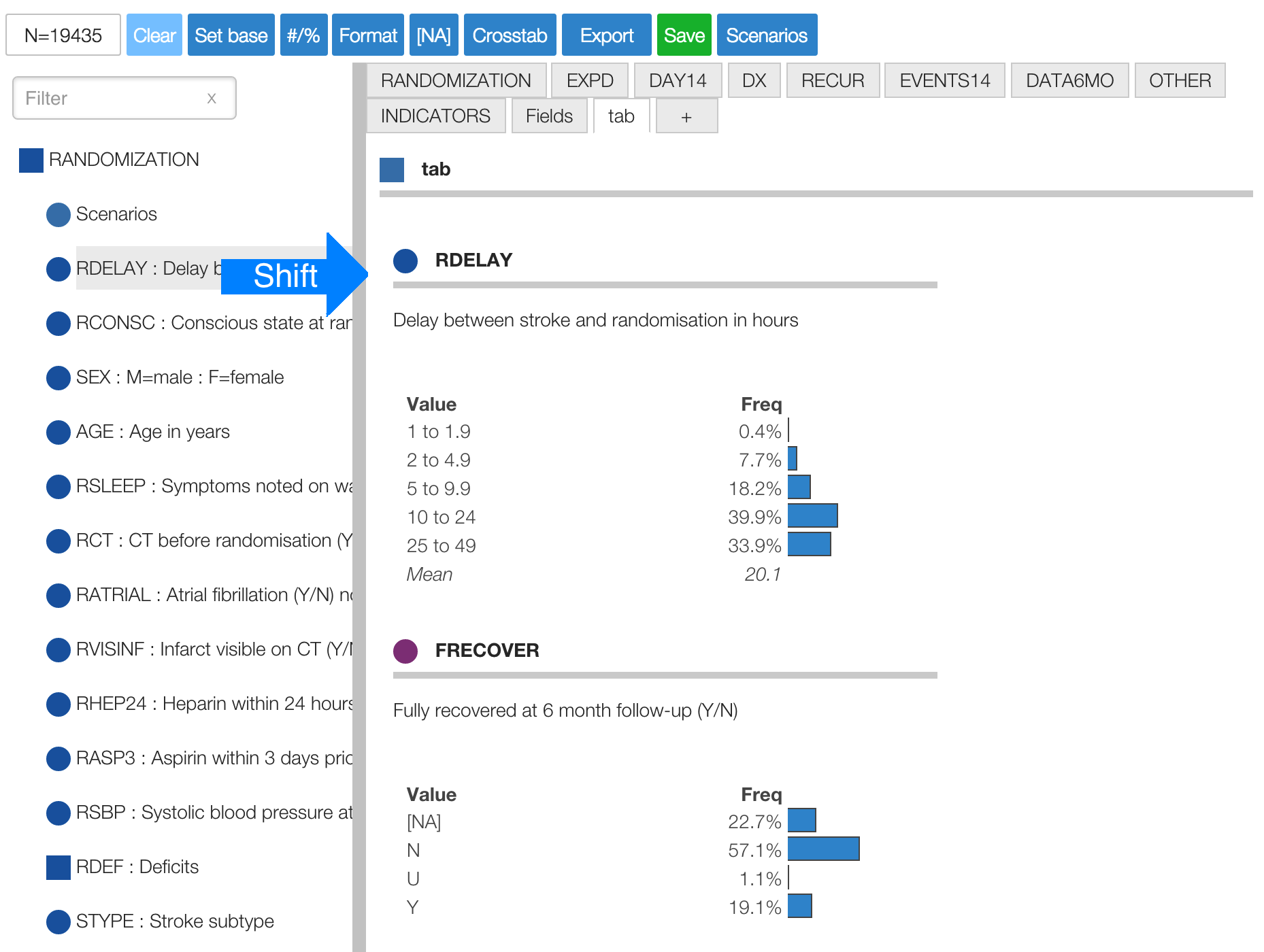
Double-click to find-and-center
With hundreds or even thousands of questions in a survey, you want to quickly navigate the data. Now you can locate an element on the right hand side by double-clicking (or double-tapping) on it in the tree.

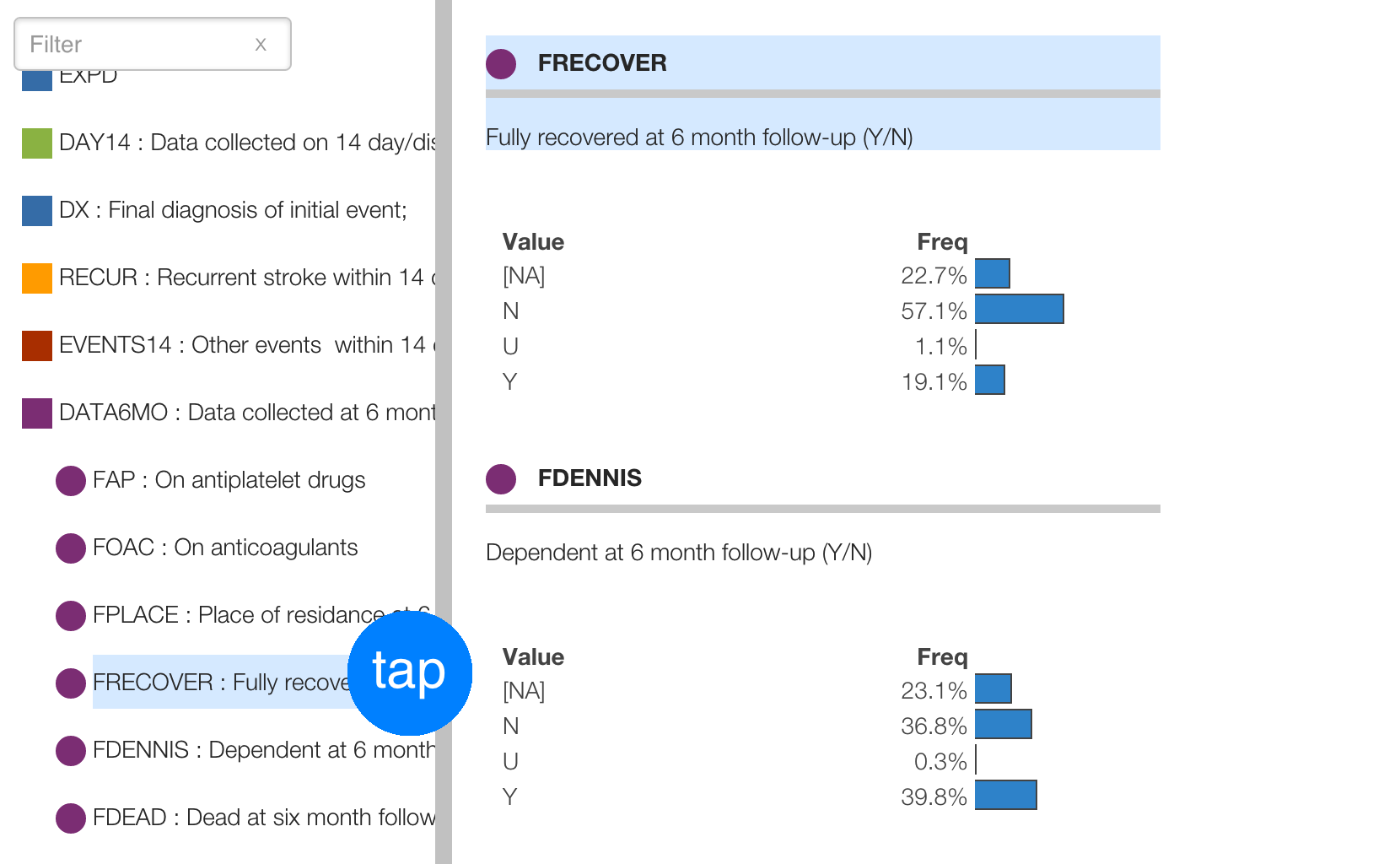
Save scenarios
Teams remarked how they love using Protobi in the moment to answer questions, but would like to be able to save scenarios to come back to them later. Or define sets of scenarios for systematic analysis.
There's a new toolbar button Scenarios which allows you to select an existing scenario or define a new one based on your current filters.

Define elements logically using constraints
Protobi is awesome with existing data, but teams asked, "what if we want to define new segmentations?"
You can now use the recode attribute to dynamically define variables using logical constraints. For instance,
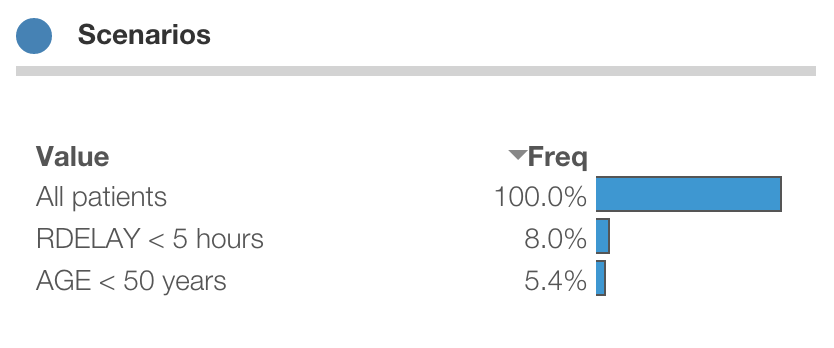
here we define an element named $scenarios with three states, based on the patient age and randomization delay:

Note that these states reference more than one variable (e.g. AGE and RDELAY) and overlap in definition (i.e. patients under 50 is a subset of all patients).
Protobi uses MongoDB query syntax for logical constraints. The syntax may look different at first, particularly if you're coming from SPSS, SAS or SQL. But it's a surprisingly simple and powerful way to express constraints.

Use Scenarios in your analysis!
Did you notice that the element Scenarios above looks exactly like the saved scenarios in the menu? They're actually the same. Scenarios are saved to a special element Scenarios that you can use in your analysis like any other element .. for marginals, crosstabs, and filters.
Define elements functionally using Javascript
No matter how carefully you clean your data, once you see it in Protobi you find things you want to change:
- Outliers to delete
- Segmentations to define
- Simplifications for display
Rather than go back to SAS/SPSS/R to reshape and export your dataset, you can define almost any kind of translation in Javascript.
For instance, your survey asks patient age, but elicits patient age in (a) years and/or (b) months. You can define a function that combines them:
rows = rows.map(function(row) {
row.AGE = row.AGE_YEARS + row.AGE_MONTHS / 12;
})
Voila! you now have a field 'AGE' in your dataset.
Pretty much any data transformation you can make in SAS/SPSS is possible in Javascript, and many are easier. More on that soon...